Cropping image using pure CSS
.thumbnail {
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
}
.thumbnail img {
position: absolute;
left: 50%;
top: 50%;
height: 100%;
width: auto;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
-- from Center and crop thumbnails with CSS - Jonathan Nicol
One of the reasons for me to build an image resizing microservice on aws lambda was generating thumbnails for images when user uploads them, so that user can see the previews.
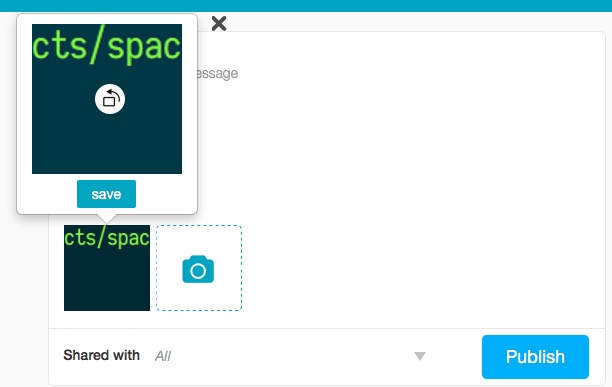
Recently I refactored this part to use pure CSS to crop and center the image as the thumbnail. The result is pretty good:

- The image above was generated by Rmagick1.
- The image below was cropped using CSS.
It's quite amazing how many works just pure JavaScript and pure CSS can do. Maybe you can also try to move some backend logic to frontend. It's more responsive to users and more reliable (due to the removal of the network transporting process).